
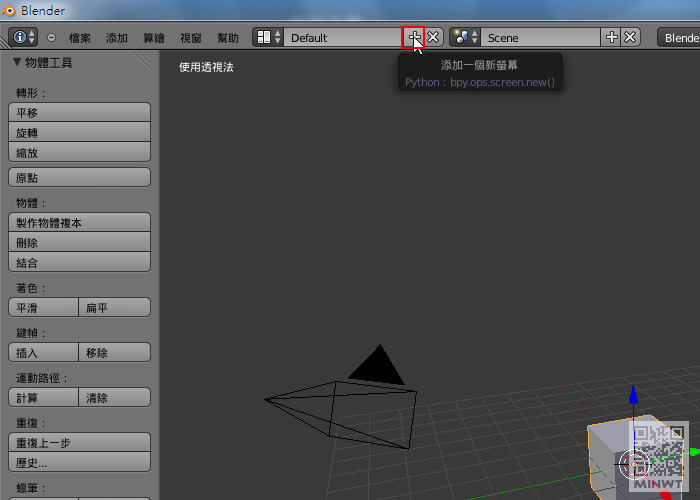
Step1
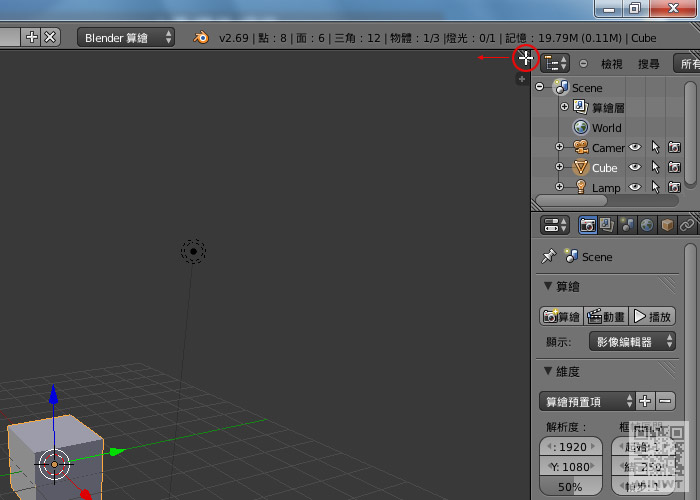
開啟Blender對著上方Default,後方的加號點一下。

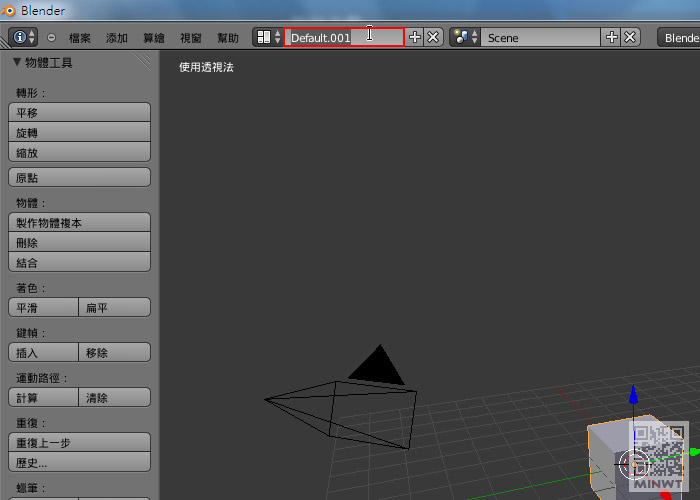
Step2
接著點一下,下拉選單的文字,就可自定成自已所需的名稱。

Step3
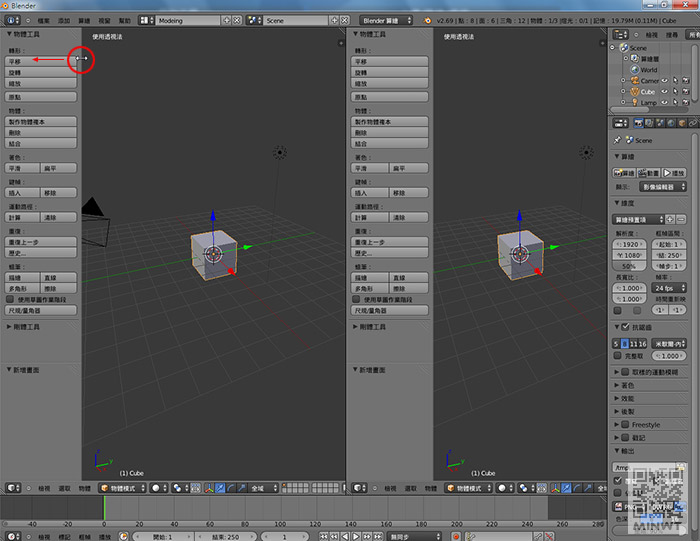
完成後,將滑鼠移到畫面右上角,當滑鼠游標出現十字時,按住滑鼠左鍵向左拉。

Step4
這樣就會產生二個工作視窗啦!接著再把視窗左側,向左推將它隱藏起來。

Step5
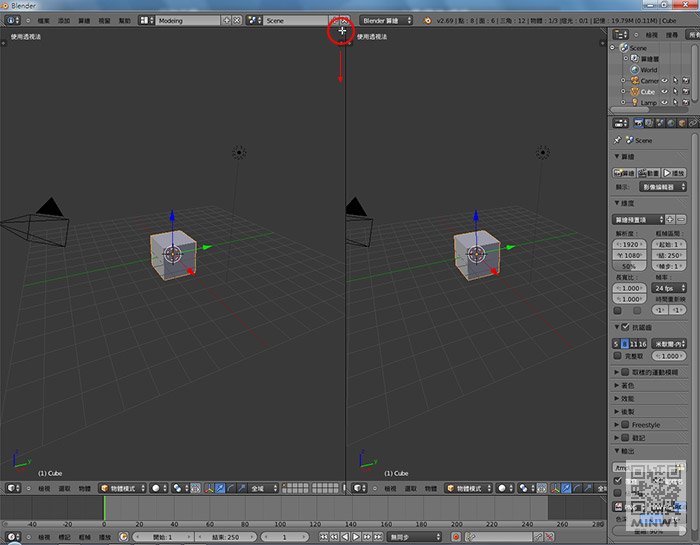
完成左右後,重覆剛的步驟,改由上向下拉。

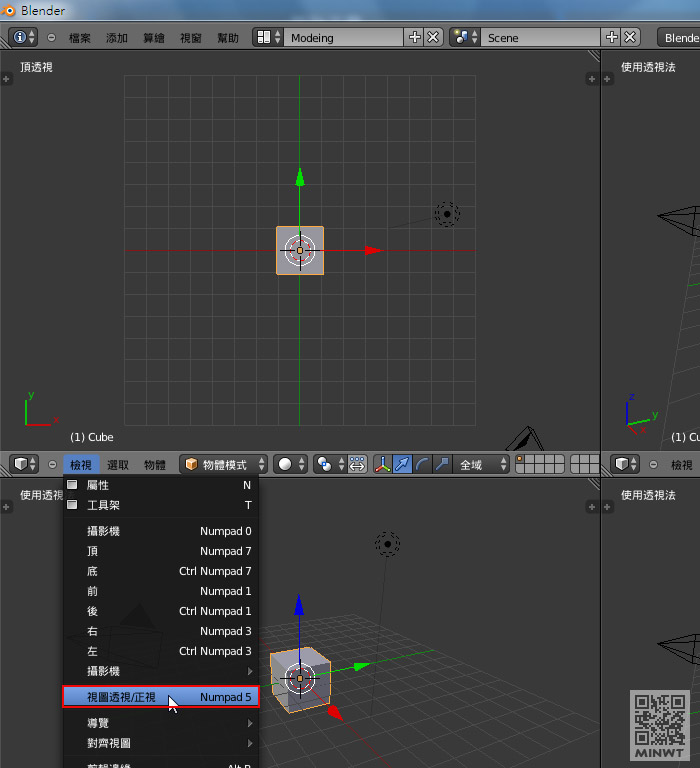
Step6
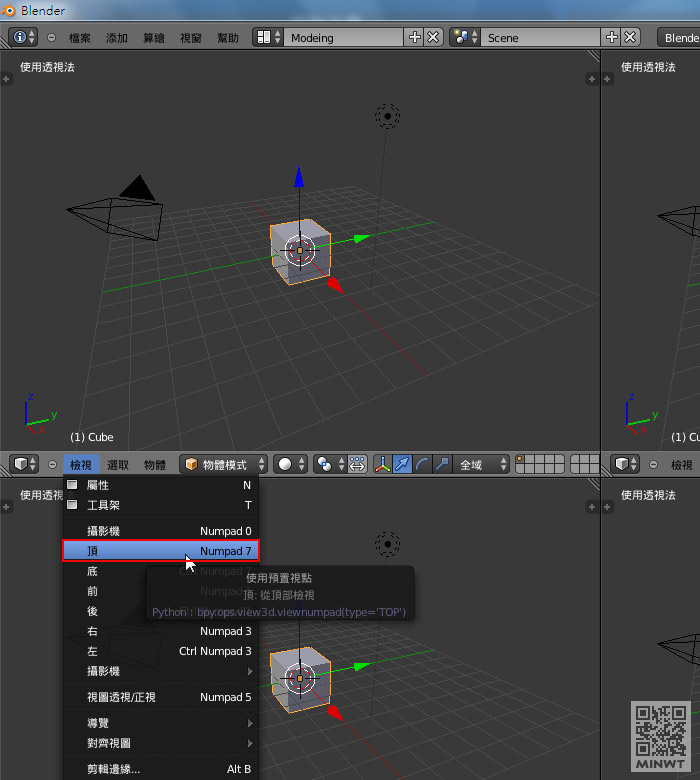
這樣就可產生四個工作面板了,接著對著面板下方的功能表的,檢視選擇所要的視角。

Step7
選好視角後,再切成正視。

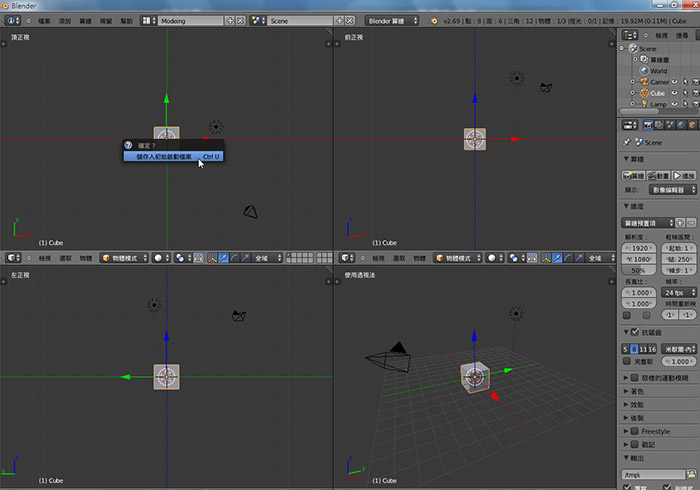
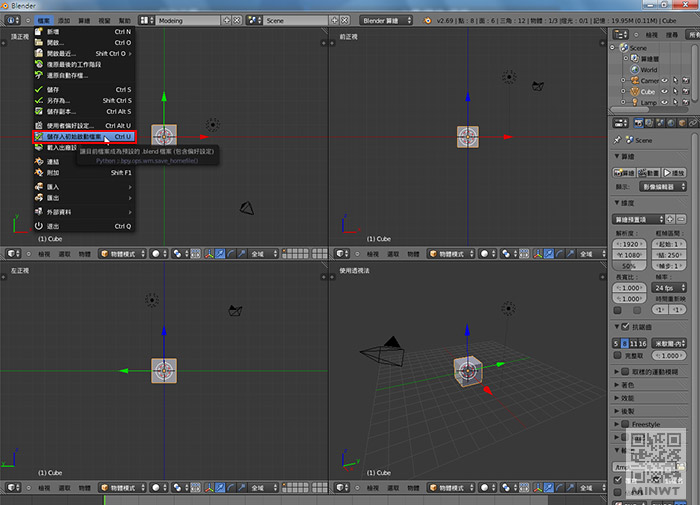
Step8
依續的就可完成,頂、前、左、3D圖,都設定好後,再選擇最上方的功能表 檔案 / 儲存入初始啟動檔案,快速鍵Ctrl+U。

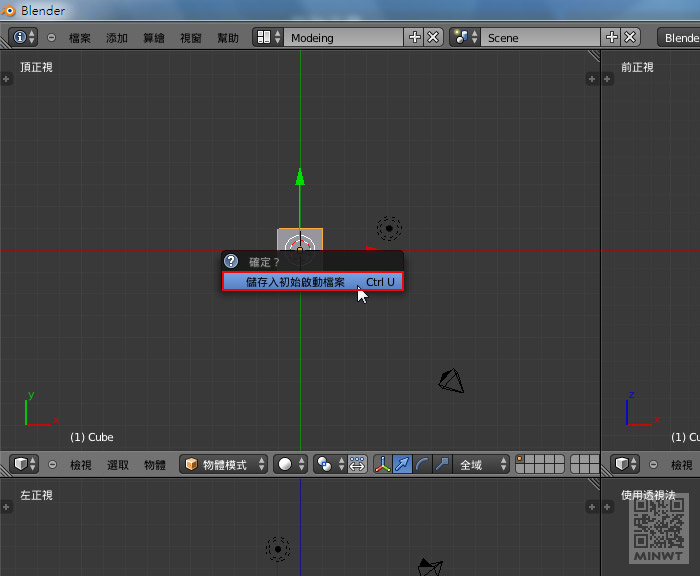
Step9
接著再點一下,這樣就將工作面板的,設定給儲存起來囉!

Step10
之後再啟動Blender時,就會自動載入剛所設定的工作面板啦!是不是跟3D Studio MAX或Maya很像呀!